As more and more people browse the web with their iOS devices, using websites and web apps designed for them is a good idea to reach the growing number of mobile users. But making sure your brand is well represented on the iPhone, iPod touch and iPad involves more than just making sure it’s accessible. Encourage users to create web clips that live on the iOS home screen like apps, and make sure that the icon that leads to your online content looks good by following the instructions below.
Creating a web clip icon for each iOS resolution
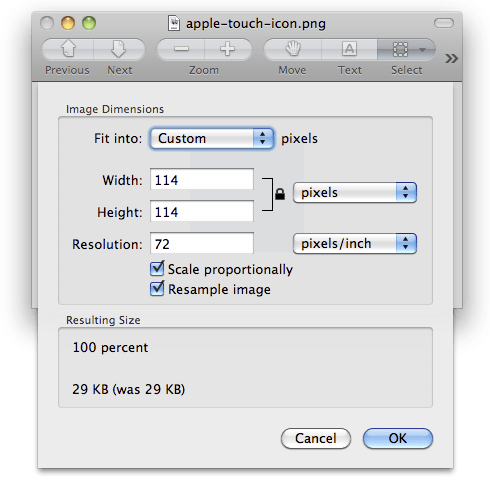
There are apps in the Mac App Store, like Icons, that can help developers create web clip icons. Otherwise, you can just use your favorite graphic editor or even the basic OS X utility Preview (included free on every Mac) to create the image files required.
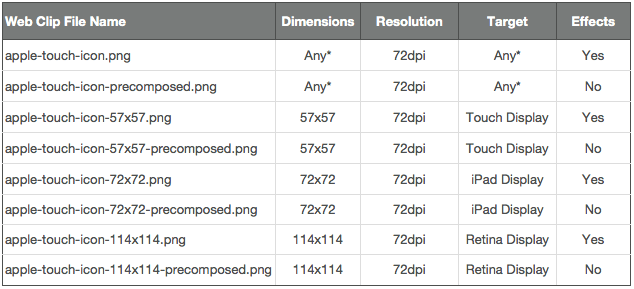
For the iPhone 4 and latest-generation iPod touch, a 114px x 114px image is what you’ll need. IPads optimally use 72px x 72px, and all other iOS devices prefer 57px x 57px image files. In all cases, the web-standard resolution of 72dpi is the way to go. If you like, you can manually create a custom image for each device, or you can just create an image targeting one device and let the others scale the image up or down as needed.
 One thing that iOS does on your behalf is add image effects like rounded corners, a drop shadow and the iconic reflective shine to the icons you create. To take advantage of this, ensure that the image file you create is perfectly square and free of any shine or gloss. If you prefer to add your own effects, be sure to append the -precomposed keyword to the end of the image file name.
One thing that iOS does on your behalf is add image effects like rounded corners, a drop shadow and the iconic reflective shine to the icons you create. To take advantage of this, ensure that the image file you create is perfectly square and free of any shine or gloss. If you prefer to add your own effects, be sure to append the -precomposed keyword to the end of the image file name.
Adding the icons to your website
If you’ve decided to use just a single image or set of images for your entire site, then simply copy the files to the root directory of your domain. On the other hand, if you want to add different icons to different individual pages of your site and name them however you like, simply add the following link element to your pages, substituting your custom file name for the href value:
This also works if you create specific icons for each device’s particular display characteristics. You also need to include the size attributes, as illustrated in the following code:
Now when someone decides to add this page to their home screen, the image file you created will be used in place of a scaled-down thumbnail of the page itself.
Users increasingly want to access content on the Internet using their mobile devices, and that means iOS devices for a large percentage. If you want to make a lasting impression, make your content accessible on iPhones and iPads first of all, but also make sure that if users do want to save your site for later viewing, they can find it among their many web clips and apps with relative ease.